
Real-time web communication plays a major role in the digital world. It can be used for multiple tasks but peer-to-peer audio and video communication is the notable feature. In 2011, Google has declared browser based real time communication (WebRTC) as their open source project. Earlier, the user needs to create an account and download special software to place audio or video calls. In WebRTC, the web browsers itself acts as an application. It allows browser to browser communication without the help of any software. It uses JavaScript, Application Programming Interfaces (APIs) and HTML5 to embed communication technologies within the browser, so as to make audio, video and data communication within the browsers more user-friendly.
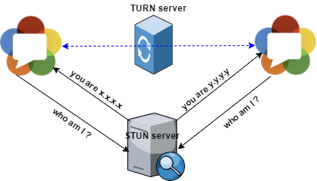
It includes multiple APIs. When one API allows the application code to request media from the user’s device, another API creates encrypted peer-to-peer connections between the devices; the third API uses the peer-to-peer connection to send the data directly between the devices without routing it through a server. The WebRTC offers high quality communication using STUN and TURN servers. It is currently supported in Chrome, Firefox, Opera and Chromium based browsers. In order to operate their products remotely, highly competitive robotic companies are using WebRTC data channel.
The biggest challenge associated with browser based peer-to-peer communication is identifying and establishing location and network socket connection with web browser of another device, which helps in transmitting multimedia data bi-directionally. Peer to peer connections are established based on Signalling. This mechanism allows to coordinate communication and to send control messages. The signalling methods and protocols are to be assigned by the application developer not WebRTC. Signalling is used mainly to exchange three types of information.
SESSION CONTROL MESSAGES: To initialize / close the communication and report errors.
NETWORK CONFIGURATION: To find out the IP address of the computers.
Javascript session establishment protocol (JSEP) provides the interface an application, which deals with the local and remote session descriptions. The JSEP approach leaves the responsibility for driving the signalling state machine entirely to the application. The connection architecture of the WebRTC is implemented by the following APIs –
-
GETUSERMEDIA
A media stream is an abstract representation of an actual dta stream of audio or video. It can be extended to represent a stream that either comes from (remote stream) or is sent to (local stream) a remote node. The getusermedia methods take three parameters
-
A constraint object
-
A successful call back which, if called , is passed a local media stream
-
A failure call back which, if called, is passed an error object
-
RTC PEER CONNECTION
RTC peer connection handles stable and efficient communication of streaming data between peers. The communication is co-ordinated via signalling channel provided by the scripting code in the page via the webserver for instance, using XMLhttp request or websocket.
-
RTC DATA CHANNEL
The RTC datachannel API enables peer to peer exchange of arbitrary data with low latency and high throughput. Moreover, this API has several features required for RTC peer connection and enables powerful and flexible peer to peer communication.
These APIs and standards of WebRTC can democratize and decentralize tools for content creation and communication required for telephony, gaming, video production, music making, news gathering and many other applications. WebRTC will have greater impact on open web and interoperable browser technologies including the existing enterprise solution.